자바스크립트로 리액트 프레임워크를 만들어 보는 시간을 가졌습니다.
실제 리액트 프레임워크 동작과정에서 많은 부분이 생략되어 있습니다. 프레임워크의 동작 과정의 큰 그림만 봐주시기 바랍니다.
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 1. 기본 컨셉
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 2. jsx
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 3. hook
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 4. redux
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 5. thunk
모든 소스 코드는 github를 참고해주시기 바랍니다
element
리액트는 element라는 단위로 dom을 생성합니다.
element를 간단히 설명하면 태그의 정보를 담은 객체입니다.
리액트는 element라는 객체로 html 태그를 생성하여 렌더링합니다.
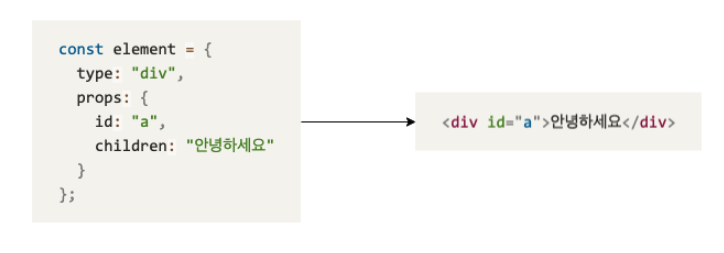
<div id="a">안녕하세요</div>만약 위와 같은 html 태그를 화면에 출력하려면, 리액트는 아래와 같이 element를 만들어 태그를 생성합니다
const element = {
type: "div",
props: {
id: "a",
children: "안녕하세요"
}
};해당 element는 div라는 태그를 가지고 프로퍼티로 id="a", 자식으로는 "안녕하세요"라는 문자를 가진다는 것을 뜻합니다.
간단히 표현하면 다음과 같습니다.

그렇다면 element로 어떻게 html 태그를 생성할까요?
바로 document.createElement()를 이용하여 노드 객체를 생성합니다
const node = document.createElement(element.type)
node["id"] = props.id생성된 노드 객체는 dom에 연결하여 화면에 출력됩니다.

그럼 이제 실제로 만들어 보겠습니다!
만들어보기
우리는 총 3단계로 위의 태그를 표시해 보겠습니다.
- element 생성
- render 함수 호출
- render 함수 생성
1. element 생성
먼저 앞서 살펴보았던 것 처럼 element를 생성해 보겠습니다.
const element = {
type: "div",
props: {
id: "a",
children: "안녕하세요"
}
};위의 elememt 객체로 노드 객체를 생성할 것입니다.
2. render 함수 호출
render 함수는 element로 생성한 노드객체를 html에서 지정한 노드에 연결합니다.
render(element, document.getElementById("root"))element- 앞서 생성한 element 객체입니다.
document.getElementById("root")- index.html에 정의된
<div id="root"></div>노드를 호출합니다.
- index.html에 정의된
3. render 함수 정의
function render(element, container) {
// 1. node 생성
const node = document.createElement(element.type);
node["id"] = element.props.id;
// 2. text 생성
const text = document.createTextNode("");
text["nodeValue"] = element.props.children;
// 3. node, text 연결
node.appendChild(text);
// 4. dom 연결
container.appendChild(node);
}- element로 노드 생성
- element의 type과 id로 노드 객체를 생성합니다.
<div id="a"></div>태그가 생성됩니다.
- element의 자식 생성
- element는 여러개의 자식을 가질 수 있습니다.
- 여기서는 "안녕하세요"라는 text만을 가지므로 document.createTextNode()로 자식을 생성합니다.
- "안녕하세요"가 생성됩니다.
- 노드와 자식 연결
- 앞서 생성한 노드와 자식을 연결합니다
<div id="a">안녕하세요</div>가 생성됩니다
- dom 연결
<div id="a">안녕하세요</div>를<div id="root"></div>에 연결합니다
위의 코드를 작성했다면 로컬에서 실행해 봅니다.
그렇다면 아래와 같이 "안녕하세요" 가 화면에 잘 출력되게 됩니다.

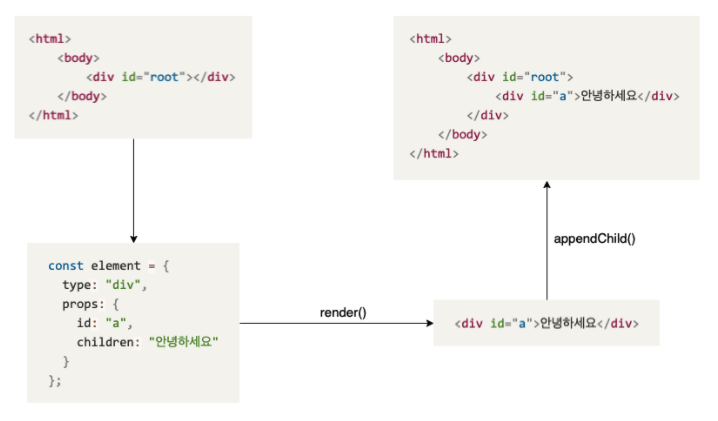
정리
개략적으로 설명하면 아래의 그림처럼 동작하게 됩니다.

이미 자바스크립트를 잘 아시는 분들이라면 일반적으로 자바스크립트를 이용한 dom을 다루는 방법입니다. 단지, 리액트는 element라는 특별한 객체를 통해 dom을 다루고 있습니다. (element라는 정해진 프로토콜을 따른다고 생각하시면 쉽습니다)
우리가 작성한 코드는 전혀 리액트처럼 생기지 않았습니다. jsx도 없고 함수형 컴포넌트라면 hook도 존재하지 않습니다. 이제 jsx를 이용하여 조금이나마 리액트 프레임워크 같은 코드를 작성해 보겠습니다.
관련 컨텐츠
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 1. 기본 컨셉
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 2. jsx
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 3. hook
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 4. redux
- 자바스크립트로 만들어 보는 리액트 프레임워크 - 5. thunk



