React-Redux의 useSelector를 사용하면서 상태변경 시점에 대해 이론만 이해한 것 같은데 실전에 적용하지 못했습니다.
계속 문제가 발생하기에 잊지않으려 사례를 공유합니다.
문제점
React를 사용하면서 항상 헷깔렸던 점은 state의 상태가 언제 변경되는냐이다. 이미 state는 비동기적으로 바뀐다는 것을 알고 있었지만 계속 함수 내부에서 useState를 사용하면서 '왜 안바뀌지?'라는 실수를 반복하곤 했다
const [message, setMessage] = useState('안바꼈지롱');
function updateState = () => {
setMessage("업데이트!")
console.log(message) // 안바꼈지롱
}Redux를 사용하면서 useSelector를 사용하는데 같은 실수를 반복합니다. 사실 개념적립이 안된 상태라고 볼 수 있습니다.
const dispatch = useDispatch();
const { message } = useSelector(state => state)
function updateState = () => {
dispatch({
type: "UPDATE_MESSAGE"
payload: "업데이트!"
})
console.log(message) // 안바꼈지롱
}해결
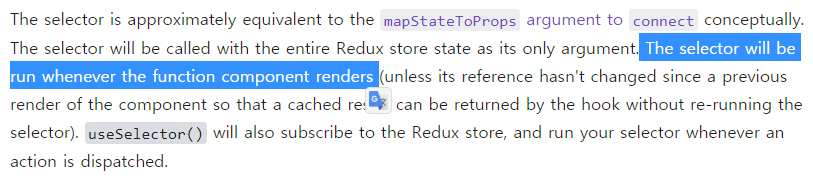
결론을 먼저 말씀드리면 useSelector는 state가 변경되었다면 functional component가 render한 이후에 실행됩니다.

그렇가면 업데이트 된 상태값은 어디서 사용해야 하는 것일까요? 바로 useEffect를 사용하는 것입니다.
class component 함수에서 render한 직후의 상태를 componentDidMount라고 하고, hook에서는 useEffect의 두번째 파라미터에 업데이트 되는 상태를 넣어주면 componentDidMount와 같은 효과를 얻을 수 있습니다. 방금 말씀드린 것 처럼 useSelector는 render 이후에 실행이 되기때문에 componentDidMount 시점에 변경되는 것을 알 수 있습니다. 이때 컴포넌트 내의 useSelector 값을 사용하시면 됩니다.
const dispatch = useDispatch();
const { message } = useSelector(state => state)
function updateState = () => {
dispatch({
type: "UPDATE_MESSAGE"
payload: "업데이트!"
})
console.log(message) // 안바꼈지롱
}
useEffect(() => {
console.log(message) // 업데이트!
},[message]);마무리
React를 잘 아시는 분들에게는 쉬운 개념이지만 기존의 절차형식에 익숙해져있다면 할 수 있을 법한 실수라고 생각합니다. 반복되는 실수를 정리함으로서 줄이는 것도 좋은 방법 중 하나가 아닐까 싶습니다.

